OLED 2828 color display module(.NET Gadgeteer Compatible)
<img alt="" src="http://images.ncnynl.com/arduino/2016/300px-OLED2828-1.jpg" width="300" height="199" class="thumbimage" /> <img src="http://images.ncnynl.com/arduino/2016/magnify-clip.png" width="15" height="11" alt="" />OLED 2828 color display module(.NET Gadgeteer Compatible) (SKU:TOY0005)
目录
1 概述
2 性能描述
3 引脚定义
4 安装尺寸
5 SPI时序图
6 指令表
7 图片转换数据方法
8 Arduino平台应用
8.1 硬件连接
8.2 例子程序
概述
OLED 2828 color display module是一款全彩、高亮度、自发光显示模块。显示尺寸1.5寸, 驱动IC:SSD1351,
通过SPI接口与控制器通信,Arduino、Gadgeteer平台均可用。显示效果好,安装方便。
性能描述
工作电压:3.3V,5V
显示颜色:262,144k Colors(最大)
像素个数:128(RGB)×128
接口方式:SPI
工作温度:-30℃~+70℃
显示面积:26.855 × 26.864(mm)
模块尺寸:52.00 × 42.00(mm)
模块重量:20克
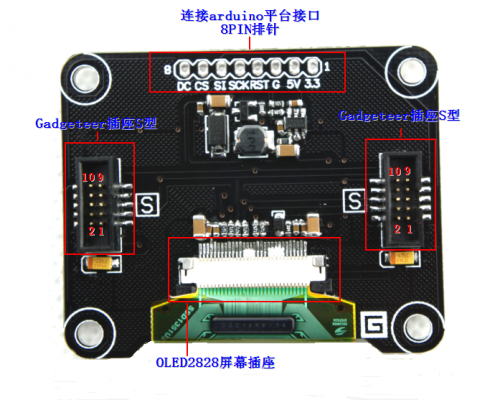
引脚定义

![]() 引脚定义
引脚定义
连接arduino平台接口:
1、3.3:逻辑电压3.3V
2、5V:输入电源5V,经升压电路升至13V供给屏幕
3、G:电源负
4、RST:复位信号输入引脚
5、SCK:串行时钟输入引脚
6、SI:串行数据输入引脚
7、CS:片选信号输入引脚
8、DC:数据/命令控制引脚
Gadgeteer插座:
PIN1:3.3V
PIN2:5V
PIN3:NC
PIN4:RST
PIN5:DC
PIN6:CS
PIN7:SI
PIN8:NC
PIN9:SCK
PIN10:G
安装尺寸

![]() 安装尺寸
安装尺寸
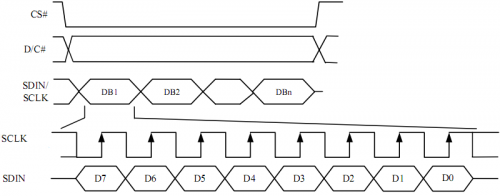
SPI时序图

![]() 时序图
时序图
指令表
通过设置指令,可以指定OLED显示的行列地址、显示模式等。详细指令及解释参考SSD1351.pdf文件32~46页。
SSD1351.pdf
以上述指令表中,Set Re-map / Color Depth(Display RAM to Panel)指令为例,简单说明指令设置:(可参考SSD1351.pdf文件P32页)
A[7:6]两位设置颜色深度模式
00b 256 color
01b 65K color,[reset]
10b 262k color, 8/18-bit,16 bit (1stoption) MCU interface
11b 262k color, 16 - bit MCU interface (2ndoption)
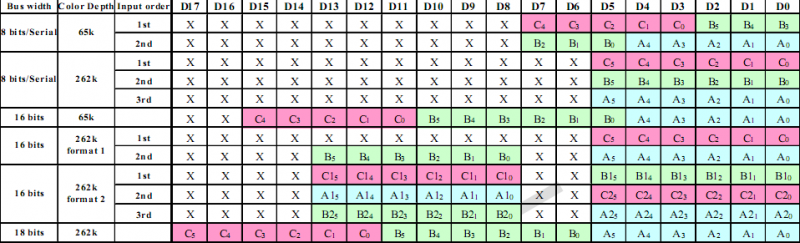
模式不同,填充每个像素数据的位数不同,如下表(可参考SSD1351.pdf文件P21、P22页)

![]()
例如设置A[7:6]=01b,即选择65K模式,2个8bit的数据填充一个像素,其中C0~C4代表R、B0~B5代表G,A0~A4代表B。
A[2]位设置颜色顺序的。
A[2]=0b, Color sequence: A-B-C [reset]
A[2]=1b, Color sequence is swapped: C-B-A
所以,如果颜色深度模式选择65K、颜色顺序选择C-B-A(即RGB),让屏幕显示红色,即写数据0xf8,0x00给屏幕即可;如果颜色深度模式选择65K 、颜色顺序选择A-B-C(即BGR),让屏幕显示红色,即写数据0x00,0x1f给屏幕即可。
图片转换数据方法
当让屏幕显示相应图片时,必须将图片转换成相应的16进制数据,将这些数据写入屏幕即可显示图片。
后面例子程序中的图片数据是通过Image2Lcd软件转换得到,这个软件是在网上得到。
以例子程序中图片转换数据为例,简单介绍使用步骤如下:
1、打开Image2Lcd软件,点击“打开”按钮,打开一张图片。

![]()
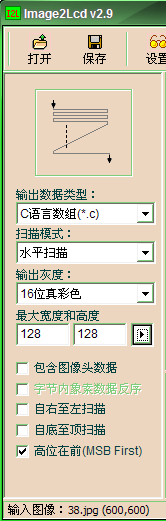
2、设置软件中参数。

![]()
输出数据类型:选择“C语言数组(*.c)”;
程序中用到图片数据的数组,所以输出数据类型直接设置成输出数组形式即可。
扫描模式:选择“水平扫描”;
程序中的初始化设置为水平扫描,这里选择水平扫描即可。如果程序中在OLED初始化时,设置为垂直扫描,这里选择垂直扫描即可。
输出灰度:选择“16位真彩色”;
例子程序中颜色深度模式选择65K模式,2个8bit数据填充一个像素,所以选择16位真彩。
软件右下方也有一部分跟此参数相关设置如图:

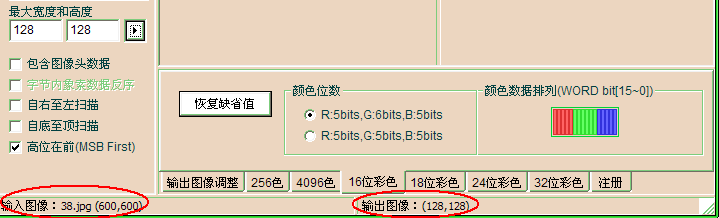
![]()
选择16位彩色标签,颜色位数:选择第一个,根据例子程序深度模式设置选择的;
颜色数据排列:选择排列顺序为红色、绿色、蓝色;每个色框可以用鼠标拖动,通过排列红绿蓝三个模块位置选择颜色顺序,例子程序初始化函数中颜色顺序为RGB。
最大宽度和高度:选择128,128;
设置输出图像的最大宽度和高度,点击紧靠着的箭头按钮或重新载入按钮使当前打开的图像适应新设置的最大宽度和最大高度。
本模块是128*128,最大显示128列、128行。
打开的图片宽高(600,600)是1:1,所以设置128,128输出图片宽高(128,128)即可显示缩小的完整图片如下图:

![]()
如果打开图片的宽高不是1:1的,则输出的图片宽高也不是1:1的,显示图片不完全。所以对于本模块,选择图片尽量选择宽高比为1:1。
带复选框的,只将高位在前打上√即可。扫描方式两个复选框,如果程序中改了扫描方式,可以相应的勾选,其他不用选择。
3、点击保存按钮,保存转换的数据数组。
Arduino平台应用
硬件连接
在这里选择Mega1280作为控制器举例说明
注意:下述例子程序是让OLED2828模块显示一张图片,图片数据量大,
arduino328板子的RAM、flash容量不够,所以只能选择容量大的Mega1280或者Mega2560等
选用杜邦线(公母头)作为连接线,将模块与1280板子连接起来
杜邦线一端插在模块排针,另一端插在1280板子,线序如下:
模块 ———— 1280板子
3.3 ———— 3.3V
5V ———— 5V
G ———— GND
RST ———— 49(数字IO,49脚)
SCK ———— 52(数字IO,52脚)
SI ———— 51(数字IO,51脚)
CS ———— 48(数字IO,48脚)
DC ———— 47(数字IO,47脚)
例子程序
主程序
#include <SPI.h>
#include "image.h"
//Arduino Mega:SI-51,SCK-52(Gadgeteer PIN7,PIN9)
//端口定义
int RES = 49;//Gadgeteer PIN4
int DC = 47;//Gadgeteer PIN5
int CS = 48;//Gadgeteer PIN6
//SPI Initialization
void spi_init(void)
{
SPI.begin();
SPI.setBitOrder(MSBFIRST);
SPI.setClockDivider(SPI_CLOCK_DIV2);//SCK frequency
SPI.setDataMode(SPI_MODE3);
}
//发送命令
void Write_Command(unsigned char COM)
{
digitalWrite(CS,LOW);
digitalWrite(DC,LOW);
SPI.transfer(COM);
digitalWrite(DC,HIGH);
digitalWrite(CS,HIGH);
}
//发送数据
void Write_Data(unsigned char DATA)
{
digitalWrite(CS,LOW);
digitalWrite(DC,HIGH);
SPI.transfer(DATA);
digitalWrite(DC,HIGH);
digitalWrite(CS,HIGH);
}
//设置OLED行列地址
void Set_Address(unsigned char a,unsigned char b,unsigned char c,unsigned char d)
{
Write_Command(0x15);//set column address
Write_Data(a);//start address
Write_Data(b);//end address
Write_Command(0x75);//set row address
Write_Data(c);//start address
Write_Data(d);//end address
}
//OLED UG2828初始化
void SSD1351(void)
{
Write_Command(0xfd);//set command lock
Write_Data(0x12);
Write_Command(0xfd);//set command lock
Write_Data(0xb1);
Write_Command(0xae);//display off
Write_Command(0x15);//set column address
Write_Data(0x00);
Write_Data(0x7f);
Write_Command(0x75);//set row address
Write_Data(0x00);
Write_Data(0x7f);
Write_Command(0x5c);//set write ram
Write_Command(0x5d);//set read ram
Write_Command(0xa0);//set re-map&color depth
Write_Data(0x74);
Write_Command(0xa1);//set display start line
Write_Data(0x00);
Write_Command(0xa2);//set display offset
Write_Data(0x00);
Write_Command(0xa6);//set display mode
Write_Command(0xab);//funcion selection
Write_Data(0x01);
Write_Command(0xaf);//set display on
Write_Command(0xb1);//set phase length
Write_Data(0x32);
Write_Command(0xb3); //display clock divider / oscillator frequency
Write_Data(0xf1);
Write_Command(0xb4);//set segment low voltage
Write_Data(0xa0);
Write_Data(0xb5);
Write_Data(0x55);
Write_Command(0xb5);//set gpio
Write_Data(0x0a);
Write_Command(0xb6);//set second pre-charge period
Write_Data(0x01);
Write_Command(0xb8);//gamma look up table
Write_Data(0x02);
Write_Data(0x03);
Write_Data(0x04);
Write_Data(0x05);
Write_Data(0x06);
Write_Data(0x07);
Write_Data(0x08);
Write_Data(0x09);
Write_Data(0x0a);
Write_Data(0x0b);
Write_Data(0x0c);
Write_Data(0x0d);
Write_Data(0x0e);
Write_Data(0x0f);
Write_Data(0x10);
Write_Data(0x11);
Write_Data(0x12);
Write_Data(0x13);
Write_Data(0x15);
Write_Data(0x17);
Write_Data(0x19);
Write_Data(0x1b);
Write_Data(0x1d);
Write_Data(0x1f);
Write_Data(0x21);
Write_Data(0x23);
Write_Data(0x25);
Write_Data(0x27);
Write_Data(0x2a);
Write_Data(0x2d);
Write_Data(0x30);
Write_Data(0x33);
Write_Data(0x36);
Write_Data(0x39);
Write_Data(0x3c);
Write_Data(0x3f);
Write_Data(0x42);
Write_Data(0x45);
Write_Data(0x48);
Write_Data(0x4c);
Write_Data(0x50);
Write_Data(0x54);
Write_Data(0x58);
Write_Data(0x5c);
Write_Data(0x60);
Write_Data(0x64);
Write_Data(0x68);
Write_Data(0x6c);
Write_Data(0x70);
Write_Data(0x74);
Write_Data(0x78);
Write_Data(0x7d);
Write_Data(0x82);
Write_Data(0x87);
Write_Data(0x8c);
Write_Data(0x91);
Write_Data(0x96);
Write_Data(0x9b);
Write_Data(0xa0);
Write_Data(0xa5);
Write_Data(0xaa);
Write_Data(0xaf);
Write_Data(0xb4);
Write_Command(0xbb);//set pre-charge period
Write_Data(0x17);
Write_Command(0xbe);//set vcomh voltage
Write_Data(0x05);
Write_Command(0xc1);//set contrast current
Write_Data(0xc8);
Write_Data(0x80);
Write_Data(0xc8);
Write_Command(0xc7);//set master current control
Write_Data(0x0f);
Write_Command(0xca);//set multiplex ratio
Write_Data(0x7f);
Write_Command(0xaf);//set display on
}
//填充颜色
void fill(unsigned char data1,unsigned char data2)
{
unsigned int i,j;
Set_Address(0x00,0x7f,0x00,0x7f);
Write_Command(0x5C);
for(i=0;i<128;i++)
{
for(j=0;j<128;j++)
{
Write_Data(data1);
Write_Data(data2);
}
}
}
//显示图片
void picture1()
{
unsigned int i,j;
unsigned int x=0;
Set_Address(0x00,0x7f,0x00,0x79);
Write_Command(0x5C);
for(i=0;i<122;i++)
{
for(j=0;j<128;j++)
{
ram_val=pgm_read_byte(&(show1[x++]));//从flash中读取变量
Write_Data(ram_val);
ram_val=pgm_read_byte(&(show1[x++]));//从flash中读取变量
Write_Data(ram_val);
}
}
}
//显示图片
void picture2()
{
unsigned int i,j;
unsigned int x=0;
Set_Address(0x00,0x7f,0x7a,0x7f);
Write_Command(0x5C);
for(i=0;i<6;i++)
{
for(j=0;j<128;j++)
{
ram_val=pgm_read_byte(&(show2[x++]));//从flash中读取变量
Write_Data(ram_val);
ram_val=pgm_read_byte(&(show2[x++]));//从flash中读取变量
Write_Data(ram_val);
}
}
}
void setup()
{
//端口模式设置
pinMode(RES,OUTPUT);
pinMode(DC,OUTPUT);
pinMode(CS,OUTPUT);
//SPI Initialization
spi_init();
}
void loop()
{
//复位
digitalWrite(RES,HIGH); delay(100);
digitalWrite(RES,LOW); delay(100);
digitalWrite(RES,HIGH); delay(100);
//初始化
SSD1351();
//红色
fill(0xf8,0x00);
//绿色
fill(0x07,0xe0);
//蓝色
fill(0x00,0x1f);
while(1)
{
//显示一张图片
picture1();
picture2();
}
}
*image.h文件
图片数据数组,即在图片转换数据时保存的数组。此数组数据很多,将数据分成两个数组存放。
#include <avr/pgmspace.h>
//定义RAM内变量
unsigned char ram_val;
//定义flash内变量
const unsigned char show1[] PROGMEM =
{
图片数据第一部分(数组中的前1952行数据)
}
const unsigned char show2[] PROGMEM =
{
图片数据第二部分(数组中剩余的96行数据)
}
![]() 购买 OLED 2828 262K色 全彩显示模块(SKU:TOY0005)
购买 OLED 2828 262K色 全彩显示模块(SKU:TOY0005)