arduino教程系列31-processing显示arduino传感器动作实验 传感器
以前用过processing显示姿态识别,代码过度高深了。。。大家可能一下子接受不了。这里开始从简单到复杂,慢慢介绍processing怎样与arduino互动。
这次我们使用一个电位器+arduino控制板,通过电位器的转动,让processing输出一个可以移动的圆形。
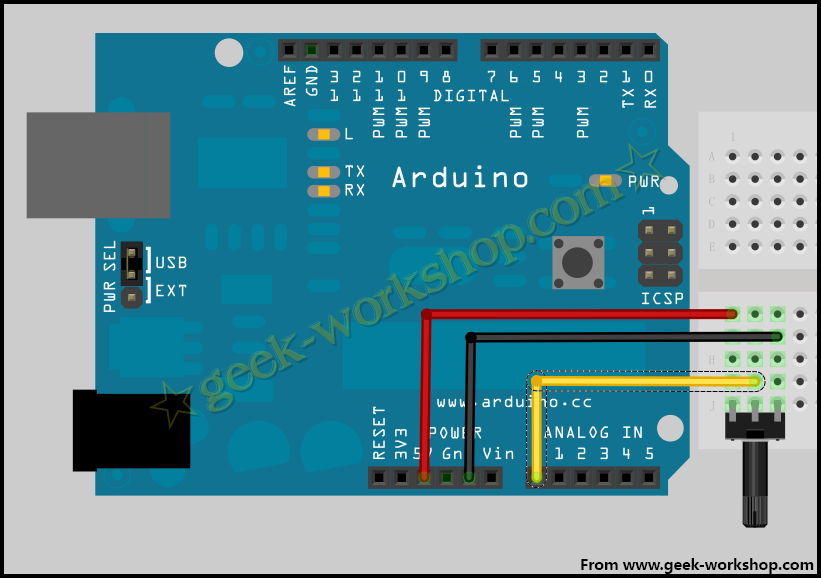
先看硬件连接图

2011-12-10 21:02 上传
(107.66 KB)
这个是本次试验的arduino代码
int potPin = 0; // 电位器第二针脚接在模拟口0上
void setup() {
// 启动串口,波特率为9600
Serial.begin(9600);
}
void loop() {
// 读取电位器电压
int sensorValue = analogRead(potPin);
// 读取的数值以BYTE格式从串口输出
// 因为processing的serial.read()只支持0-255之间的数值,所以需要把0-1023数值除以4,缩放到0-255之间
Serial.print(sensorValue/4, BYTE);
delay(100);
}
这个是本次试验的processing代码
import processing.serial.*;
Serial serial;
int sensorValue;
void setup() {
// 设置画布大小为 305 x 200
size(305, 200); //设置305的原因是arduino ADC口输入过来的数值是0-255,加上圆形半径50,刚好305.
// 打开串口,设置波特率为9600
// 本次实验arduino控制板所连接为COM6口,此处请根据实际情况调整。
serial = new Serial(this, "COM6", 9600);
}
void draw() {
if ( serial.available() > 0) {
// 读取从串口产过来的Sensor数值。
sensorValue = serial.read()+25; //+25的原因是后面设置圆形半径为50,为了让圆形起点与重点贴边,就需要+25半径。
println(sensorValue);
// 在画布内画一个
background(255); // 背景为白色
fill(255,0,0); // 圆形内填充为红色
ellipse(sensorValue, 100, 50, 50);
}
}
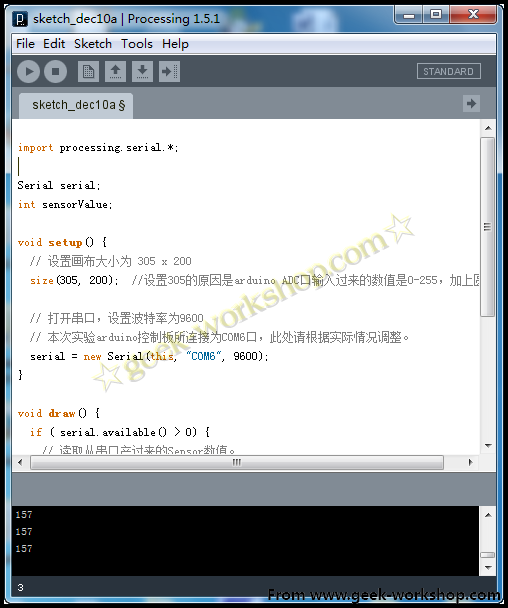
我们熟悉一下processing的基本界面,arduino的界面和processing一样滴。。。因为arduino的图形界面,就是直接使用的processing的。所以大家可以很容易上手。

2011-12-10 21:02 上传
(68.36 KB)
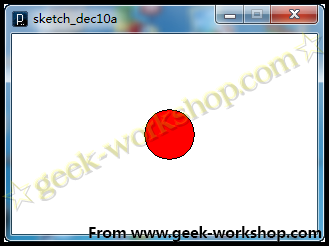
我们点击工具栏第一个编译的图标,就会跳出来下图的样子的窗口。

2011-12-10 21:02 上传
(39.73 KB)
看一下实验效果