LCD12864点阵液晶显示器兼容Arduino
<img alt="3300.png" src="http://images.ncnynl.com/arduino/2016/400px-3300.png" width="400" height="290" class="thumbimage" /> <img src="http://images.ncnynl.com/arduino/2016/magnify-clip.png" width="15" height="11" alt="" />
目录
1 概述
2 技术规格
3 LCD12864RSPI库与U8glib库使用指南
4 U8glib库的使用
4.1 1.接线图
4.2 2.显示字符
4.2.1 (1)接线图
4.2.2 (2)演示字符显示代码
4.3 3.显示图片
4.3.1 (1)图片转换
4.3.2 (2)接线
4.3.3 (3)演示显示图片代码
4.4 4.显示中文
4.4.1 (1)汉字转换
4.4.2 (2)接线图
4.4.3 (3)演示显示屏显示汉字“人”代码
4.4.4 (4)多个汉字显示代码注意事项
4.4.5 (5)多个汉字显示代码演示
4.5 5.部分代码解释
5 12864LCDSPI库函数的使用
5.1 1.12864LCDSPI接线方式
5.2 2.LCD12864RSPI显示字符
5.2.1 (1)接线
5.2.2 (2)演示显示字符代码
5.3 3.LCD12864RSPI显示汉字
5.3.1 (1)汉字解码方法
5.3.2 (2)连线图
5.3.3 (3)LCD12864RSPI 文字演示代码
5.4 4.LCD12864RSPI 显示图片
5.4.1 (1)图片转换
5.4.2 (2)连线图
5.4.3 (3)LCD12864RSPI的图片显示代码
5.5 4.部分代码解释
6 相关文档
概述
LCD12864模块是一款基于12864液晶显示器开发的显示模块。考虑到LCD12864显示器在并行数据传输模式下的使用难度较高,驱动代码较为复杂,我们开发了这款SPI为接口的显示模块。
12864带中文字库液晶显示器,可配合各种单片机可完成中文汉字、英文字符和图形显示,更适合Arduino做显示相关的互动作品,该点阵的屏显成本相对较低,适用于各类仪器,小型设备的显示领域。
显示屏在显示汉字、图片时,需要专门的软件先对汉字以及图片进行处理。
技术规格
工作电压:2.7~5v
通讯方式:并行IO控制
白色字符蓝色背景
控制器:ST7920
外形尺寸:93x70mm
LCD12864RSPI库与U8glib库使用指南
这款显示屏可以使用不同的库函数来显示,分别是LCD12864RSPI库函数和U8glib.h库函数。其中8glib.h库在中文时,可以设置字体类型,而LCD12864RSPI库不可以,下面分别介绍使用不同的库来显示图片、中文和字符。
如果想方便快捷的显示多个中文,建议使用12864SPI库函数。
如果想对显示字符的字体、颜色等修改,建议使用U8glib库函数。
U8glib库的使用
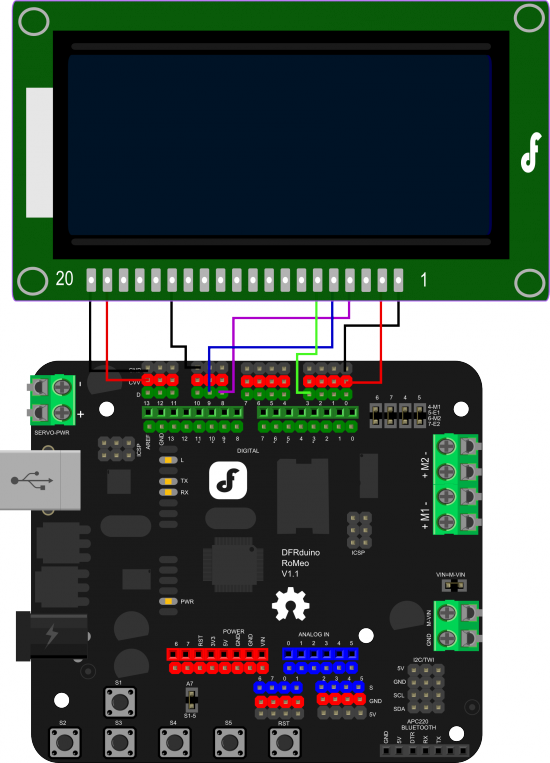
1.接线图
VSS
GND
VDD
5V
RS
模拟口A3
R/W
模拟口A2
E
模拟口A4
PSB
GND
BLA
5V
BLK
GND

2.显示字符
(1)接线图
参考上面的接线图
(2)演示字符显示代码
#include "U8glib.h"
U8GLIB_NHD27OLED_2X_BW u8g(13, 11, 10, 9); // SPI Com: SCK = en = 18=A4, MOSI = rw = 16=A2, CS = di = 17==A3
void draw(void) {
u8g.setFont(u8g_font_unifont);
u8g.drawStr( 0, 22, "Hello World!");
}
void setup(void) {
}
void loop(void) {
// picture loop
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
}
3.显示图片
(1)图片转换
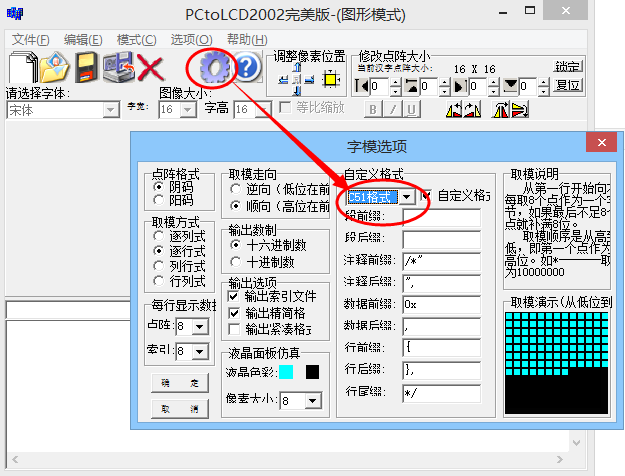
第一:打开图形转换软件,设置模式为图形模式。

第二:设置参数为C5I

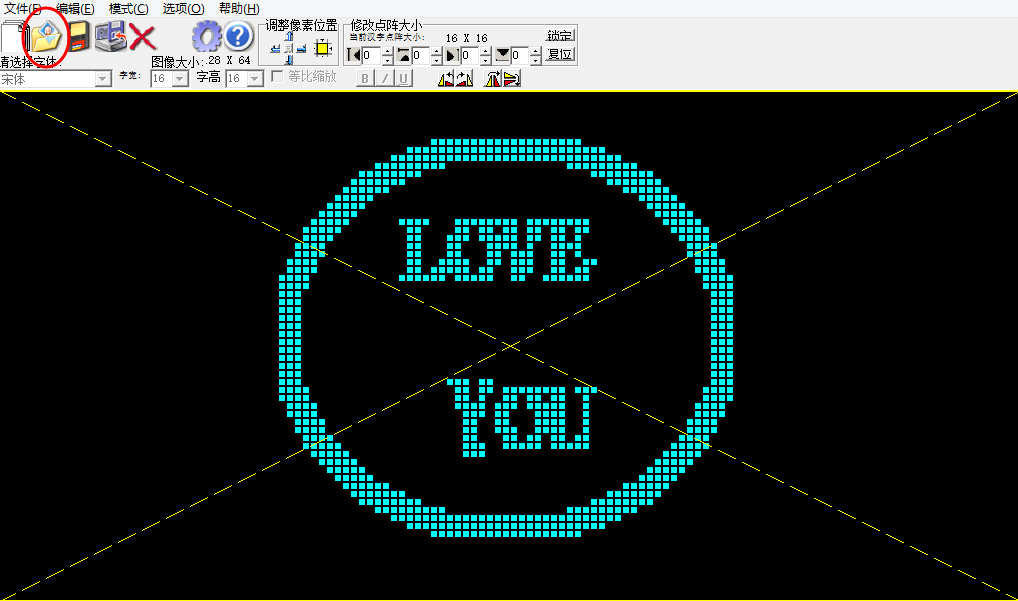
第三:打开要转换的图像,图像格式为位图(bmp)

第四:然后点击生成字模即可,最后把生成的字模放入一个字符数组里面。
(2)接线
与上面接线的方式相同
(3)演示显示图片代码
该显示屏需用用到U8glib库文件,库及其相关资料
#include "U8glib.h"
U8GLIB_NHD27OLED_2X_BW u8g(13, 11, 10, 9); //SPI Com: SCK =DB0 = 13, MOSI =DB1 = 11, CS = 10, A0 = DC= 9
const uint8_t rook_bitmap[] PROGMEM = {
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xFF,
0xFF,0xE0,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xFF,
0xFF,0xFC,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x1F,0xFF,
0xFF,0xFF,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x7F,0xC0,
0x00,0x7F,0xC0,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x01,0xFE,0x00,
0x00,0x0F,0xF0,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x03,0xF8,0x00,
0x00,0x03,0xF8,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x07,0xE0,0x00,
0x00,0x00,0xFC,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x0F,0x80,0x00,
0x00,0x00,0x3E,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x1F,0x00,0x00,
0x00,0x00,0x1F,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x3E,0x00,0x00,
0x00,0x00,0x0F,0x80,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x7C,0x0F,0x1F,
0xEF,0xF0,0x07,0xC0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0xF8,0x06,0x1B,
0x6D,0xB0,0x03,0xE0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0xF0,0x06,0x3B,
0xED,0xA0,0x01,0xE0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x01,0xE0,0x06,0x31,
0xE9,0xE0,0x00,0xF0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x01,0xE0,0x06,0x31,
0xB9,0xA0,0x00,0xF0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x03,0xC0,0x06,0x79,
0xB9,0x98,0x00,0x78,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x03,0xC0,0x06,0xFB,
0x39,0xB0,0x00,0x78,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x80,0x0F,0xDF,
0x33,0xF0,0x00,0x3C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x80,0x00,0x00,
0x00,0x00,0x00,0x3C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x00,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x00,0x00,0x3B,
0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x80,0x00,0x1B,
0x7F,0xB8,0x00,0x3C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x07,0x80,0x00,0x1A,
0x6D,0x90,0x00,0x3C,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x03,0xC0,0x00,0x1E,
0xEF,0x90,0x00,0x78,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x03,0xC0,0x00,0x0E,
0xC7,0x90,0x00,0x78,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x01,0xE0,0x00,0x0C,
0xC7,0x90,0x00,0xF0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x01,0xE0,0x00,0x0C,
0xE7,0x90,0x00,0xF0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0xF0,0x00,0x0C,
0x6D,0xB0,0x01,0xE0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0xF8,0x00,0x0E,
0x7D,0xF0,0x03,0xE0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x7C,0x00,0x0E,
0x00,0x00,0x07,0xC0,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x3E,0x00,0x00,
0x00,0x00,0x0F,0x80,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x1F,0x00,0x00,
0x00,0x00,0x1F,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x0F,0x80,0x00,
0x00,0x00,0x3E,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x07,0xE0,0x00,
0x00,0x00,0xFC,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x03,0xF8,0x00,
0x00,0x03,0xF8,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x01,0xFE,0x00,
0x00,0x0F,0xF0,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x7F,0xC0,
0x00,0x7F,0xC0,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x1F,0xFF,
0xFF,0xFF,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xFF,
0xFF,0xFC,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xFF,
0xFF,0xE0,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
};
void draw(void) {
// graphic commands to redraw the complete screen should be placed here
u8g.drawBitmapP( 0, 0, 16, 64, rook_bitmap);
}
void setup(void) {
}
void loop(void) {
// picture loop
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
// rebuild the picture after some delay
delay(1000);
}
}
4.显示中文
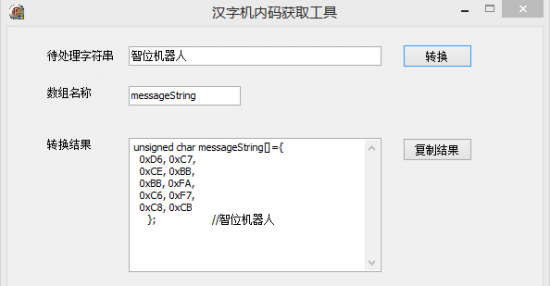
(1)汉字转换
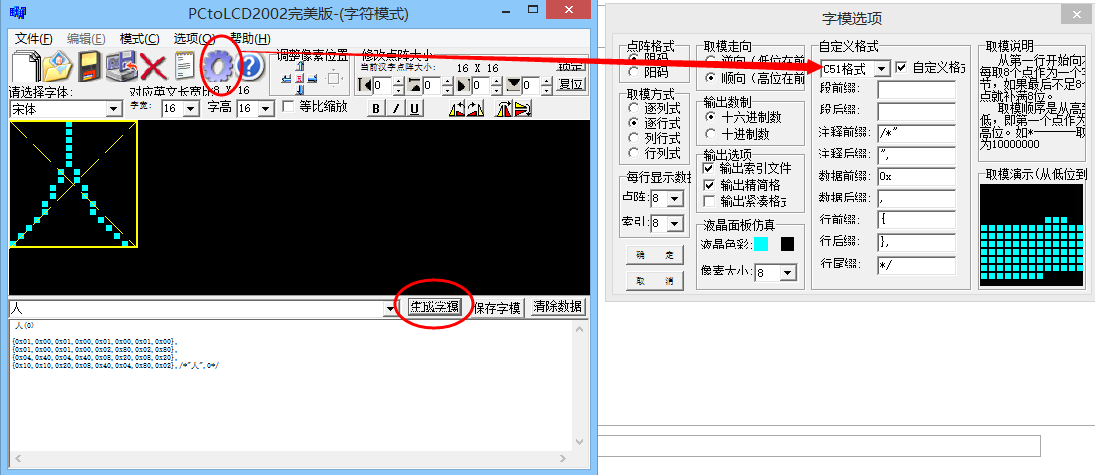
第一:打开PCtoLCD2002软件,选择模式为字符模式。

第二:在文本框中输入字符“人”,设置参数为C5I,点击生成字模,最后把生成的字模放入一个字符数组里面。

(2)接线图
与上面的接线图相同
(3)演示显示屏显示汉字“人”代码
显示汉字同样需要用到U8glib库函数,#库及其相关资料下载
#include "U8glib.h"//库函数
U8GLIB_NHD27OLED_2X_BW u8g(13, 11, 10, 9); // SPI Com: SCK = 13, MOSI = 11, CS = 10, A0 = 9 芯片类型及其对应的接线方式
const uint8_t rook_bitmap[] PROGMEM = {
0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,
0x01,0x00,0x01,0x00,0x02,0x80,0x02,0x80,
0x04,0x40,0x04,0x40,0x08,0x20,0x08,0x20,
0x10,0x10,0x20,0x08,0x40,0x04,0x80,0x02,/"人",0/
};
void draw(void) {
// graphic commands to redraw the complete screen should be placed here
u8g.drawBitmapP( 0, 0, 2, 16, rook_bitmap);//第0行0列开始显示文字,生成的汉字“人”大小为16*16,所以后面的两个参数为(16/8,16).
}
void setup(void) {
}
void loop(void) {
// picture loop
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
// rebuild the picture after some delay
delay(1000);
}
(5)多个汉字显示代码演示
#include "U8glib.h"
U8GLIB_NHD27OLED_2X_BW u8g(13, 11, 10, 9); // SPI Com: SCK = 13, MOSI = 11, CS = 10, A0 = 9
const uint8_t rook_bitmap1[] PROGMEM = {
0x10,0x00,0x11,0xF0,0x11,0x10,0x11,0x10,
0xFD,0x10,0x11,0x10,0x31,0x10,0x39,0x10,
0x55,0x10,0x55,0x10,0x91,0x10,0x11,0x12,
0x11,0x12,0x12,0x12,0x12,0x0E,0x14,0x00,/"机",0/
};
const uint8_t rook_bitmap2[] PROGMEM = {
0x00,0x00,0x3E,0x7C,0x22,0x44,0x22,0x44,
0x3E,0x7C,0x01,0x20,0x01,0x10,0xFF,0xFE,
0x02,0x80,0x0C,0x60,0x30,0x18,0xC0,0x06,
0x3E,0x7C,0x22,0x44,0x22,0x44,0x3E,0x7C,/"器",1/
};
const uint8_t rook_bitmap3[] PROGMEM = {
0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,
0x01,0x00,0x01,0x00,0x02,0x80,0x02,0x80,
0x04,0x40,0x04,0x40,0x08,0x20,0x08,0x20,
0x10,0x10,0x20,0x08,0x40,0x04,0x80,0x02,/"人",2/
};
void draw(void) {
// graphic commands to redraw the complete screen should be placed here
u8g.drawBitmapP( 0, 0, 2, 16, rook_bitmap1);//0行0列显示“机”
u8g.drawBitmapP( 16, 0, 2, 16, rook_bitmap2);//0行16列显示“器”
u8g.drawBitmapP( 32, 0, 2, 16, rook_bitmap3);//0行32列显示“人”
}
void setup(void) {
}
void loop(void) {
// picture loop
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
// rebuild the picture after some delay
delay(1000);
}
5.部分代码解释
u8g.drawStr( m, n, str);//m代表的是第m列,n代表的是第n行,str是要显示的字符串
u8g.drawBitmapP( m, n, x, y, str);//m代表的是第m列,n代表的是第n行,x代表的是生成字模点阵时的列数除以8,y代表的是点阵行数,str是要显示的字符串
例如显示汉字“人”u8g.drawBitmapP( 0, 0, 2, 16, rook_bitmap);//在生成字模时大小为16*16,那么x=16/2;y就是第二个16.
12864LCDSPI库函数的使用
1.12864LCDSPI接线方式
VSS
GND
VDD
5V
RS
数字口8
R/W
数字口9
E
数字口3
PSB
GND
BLA
5V
BLK
GND

2.LCD12864RSPI显示字符
(1)接线
与上面12864SPI接线方式相同
(2)演示显示字符代码
#include "LCD12864RSPI.h"
#define AR_SIZE( a ) sizeof( a ) / sizeof( a[
void loop()
{
LCDA.CLEAR();//清屏
delay(100);
LCDA.DisplayString(2,1,show,AR_SIZE(show));;//第三行第二格开始,显示网址dfrobot.com/
delay(5000);
}

(2)连线图
参考上面12864SPI的连线图
(3)LCD12864RSPI 文字演示代码
#include "LCD12864RSPI.h"
#define AR_SIZE( a ) sizeof( a ) / sizeof( a[
void loop()
{
LCDA.CLEAR();//清屏
delay(100);
LCDA.DisplayString(0,2,show,AR_SIZE(show));//第一行第三格开始,显示文智位机器人
delay(5000);
}

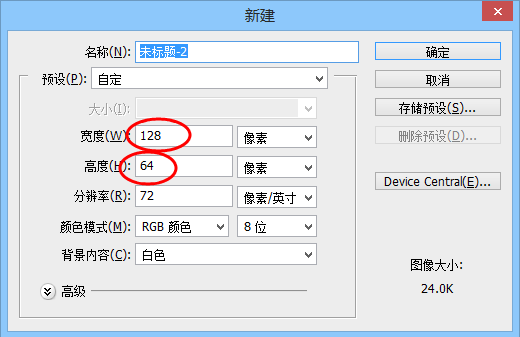
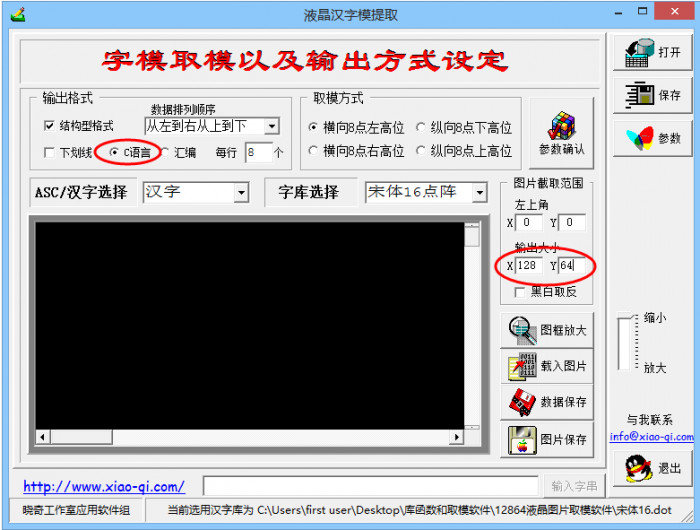
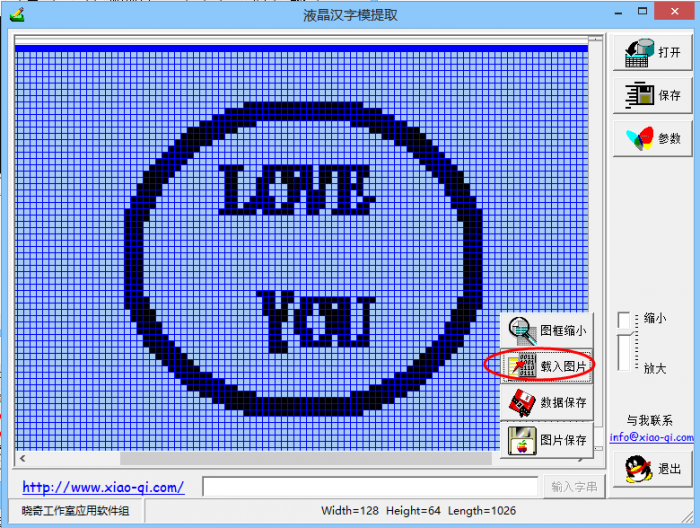
第二:打开图片取模软件,先设置参数,选择c语言,输出大小X为128,Y为64。

第三:载入制作好或者已有的位图图片。

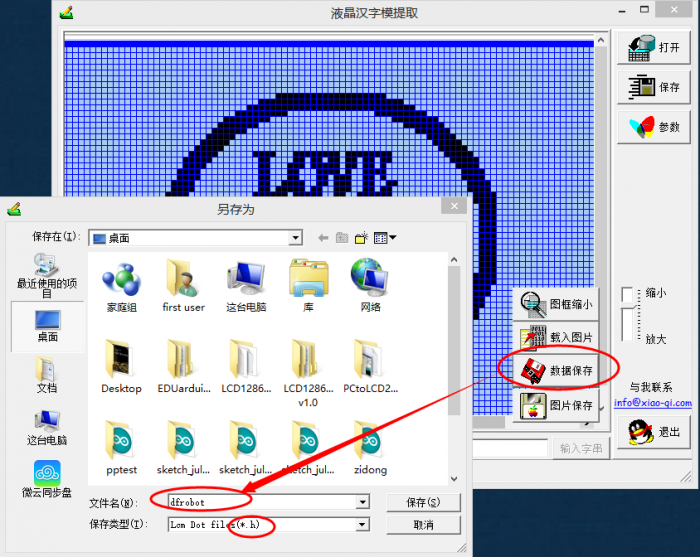
第四:保存数据,选择适当的位置,并给生成数据的文档命名。

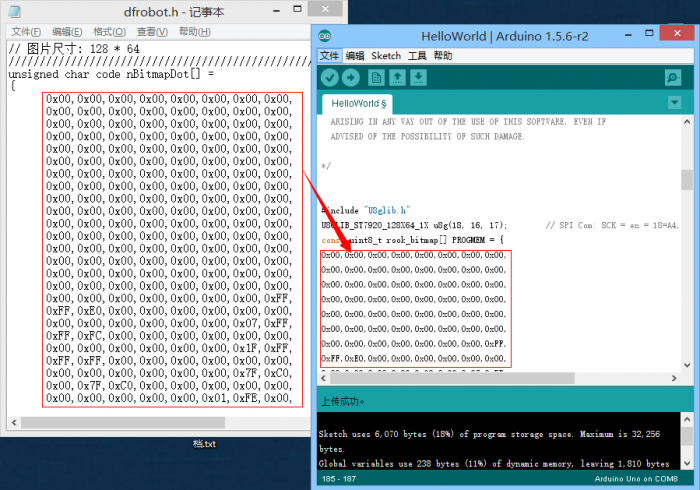
第五:打开保存生成数据的文档,并将其生成的字符数组复制到代码里面。

(2)连线图
与上面12864SPI的连线图相同
(3)LCD12864RSPI的图片显示代码
#include "LCD12864RSPI.h"
#define AR_SIZE( a ) sizeof( a ) / sizeof( a[
void setup()
{
LCDA.Initialise(); // 屏幕初始化
delay(100);
}
void loop()
{
LCDA.DrawFullScreen(logo0);
delay(5000);
}
相关文档
U8glib库及其相关资料下载
12864库函数以及取模软件下载
![]() 购买 http://www.dfrobot.com.cn/goods-371.htmlLCD12864点阵液晶显示器(FIT0021)]
购买 http://www.dfrobot.com.cn/goods-371.htmlLCD12864点阵液晶显示器(FIT0021)]