【翻译教程】enc28J60 和 Arduino (7)——浏览器控制小灯
恩。。硬盘坏了,好几天没干活。。。继续。。原文在这儿
当我发表这篇作为web服务器使用的Arduino教程,很多人写信给我,询问如何使用web浏览器来控制Arduino,在这篇文章,我将告诉你如何用web浏览器来控制一个led。
一些HTML语言
首先你要编写一个HTML页面,这是Arduino将要发送到你的web浏览器的页面。

2012-10-22 10:13 上传
(13.03 KB)
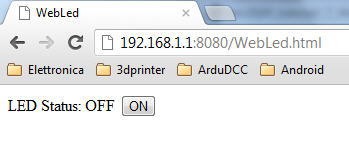
这个页面是非常简单的:它显示的是Led的实际工作状态和一个按钮来改变它。
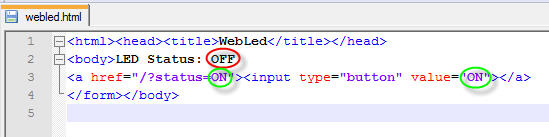
从HTML页面的源代码我们可以找到变量的元素,即根据Led状态来改变的元素。

2012-10-22 10:13 上传
(21.41 KB)
从源文件,我们还可以了解,当用户单击按钮时发生了什么事情:浏览器会请求Arduino如下页面。
/?status=ON,如果我们要打开Led;/?status=OFF,如果我们要关闭Led。
?name=value它的作用是通过GET方法向web服务器发送一个标准的表单。
Arduino
根据以上两个命令之一,Arduino代码将解析浏览器的请求,根据他们改变Led状态,然后它将根据你的模板,编写一个HTML页面发送给浏览器。
完整的代码共享在GitHub,以下分析最有趣的部分代码。char* on = "ON";
char* off = "OFF";
char* statusLabel;
char* buttonLabel;复制代码定义了2个静态字符串(ON,OFF)和2个字符串变量,字符串变量将用来创建HTML页面,将2个静态字符串之一赋值给这2个变量。pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, LOW);
ledStatus = false;复制代码在setup()除了EtherCard库设置,还要配置Led的初始状态(off)。 if(strstr((char *)Ethernet::buffer + pos, "GET /?status=ON") != 0) {
Serial.println("Received ON command");
ledStatus = true;
}
if(strstr((char *)Ethernet::buffer + pos, "GET /?status=OFF") != 0) {
Serial.println("Received OFF command");
ledStatus = false;
}复制代码在主loop(),我们的代码解析浏览器的请求(存储在Ethernet::buffer缓存从pos开始的位置),寻找状态ON/OFF命令。 if(ledStatus) {
digitalWrite(ledPin, HIGH);
statusLabel = on;
buttonLabel = off;
} else {
digitalWrite(ledPin, LOW);
statusLabel = off;
buttonLabel = on;
}复制代码更新ledPin(Arduino与Led相连的端口)状态,把statusLabel与buttonLabel两个变量关联到正确的标签。

2012-10-22 10:13 上传
(24.35 KB)
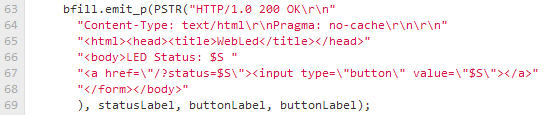
最后,HTML页面被创建,$S为占位符,你可以用emit_p()方法插入,在$S的位置,列出对应变量的值,如第一个$S的位置会被statusLabel的值填充,第二个$S的位置会被buttonLabel填充...
结论
我希望通过这个例子,给你们一些通过网络控制Arduino的方法。任何问题,请发表评论。
结束时,这里有一个关于这个例子的简短的视频。
返回目录
via - 极客工坊